The Twenty Eleven theme is the default theme for WordPress 3.3 and builds on all the great stuff included in its younger sibling, Twenty Ten. Twenty Ten is extremely popular on the Commons, while Twenty Eleven is largely under-used and under-appreciated. Take a look at how you can customize the home page, and see what you think.
The Twenty Eleven theme is the default theme for WordPress 3.3 and builds on all the great stuff included in its younger sibling, Twenty Ten. Twenty Ten is extremely popular on the Commons, while Twenty Eleven is largely under-used and under-appreciated. Take a look at how you can customize the home page, and see what you think.
Header Images
As in Twenty-Ten, users can use the “Featured Image” function to attach an image to a page or post, and if it is large enough (1000 x 288, or bigger), the theme will automatically use it for the header image. This is really nice for creating distinctive and unique content. But Twenty-Eleven also allows you to load up a bunch of header images and display them randomly or sequentially for pages with no attached feature image. The header image will change on these pages each time the page is refreshed. Go to Appearance>>Header on your dashboard to control these configurations, and add header images.
Showcases
Twenty Eleven lets you customize a homepage that display any number of “Featured” posts. These posts are displayed one at a time, and your readers can cycle through them by clicking a radio button above the content. The featured posts can be all text, all image, or a combination of the two.
To implement a showcase in Twenty Eleven, follow these four easy steps:
Step One – Create a Showcase page
In your WordPress dashboard, go to Pages>>Add New. Provide a name for your page – this could be anything – but to remember what you are doing, maybe call it “Showcase”. Then scroll down to the “Page Attributes” section, where you find the available page templates. Select “Showcase.”
Step Two – Make Your Showcase page your site’s Home page
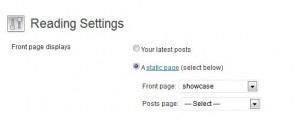
 In your dashboard menu, go to Settings>>Reading. There you will find a section that controls what your front or “Home” page displays when first opened. You want your showcase to be your Home page, so select “A static page” and from the dropdown, select your showcase page (from Step One).
In your dashboard menu, go to Settings>>Reading. There you will find a section that controls what your front or “Home” page displays when first opened. You want your showcase to be your Home page, so select “A static page” and from the dropdown, select your showcase page (from Step One).
Step Three – Make your Featured Posts “Sticky”
 Identify which posts you want to appear in your Showcase. Go to your dashboard and edit each of these posts and mark them as “sticky.” You will be able to do this by finding the “Publish” section. Where you see “Visibility: Public” click on “Edit”. This will open up the visibility options. You want the post to be “Public” and you want to check the box that will stick this post to the front page. (You can toggle the “Sticky” box on and off to control which posts you want to feature.)
Identify which posts you want to appear in your Showcase. Go to your dashboard and edit each of these posts and mark them as “sticky.” You will be able to do this by finding the “Publish” section. Where you see “Visibility: Public” click on “Edit”. This will open up the visibility options. You want the post to be “Public” and you want to check the box that will stick this post to the front page. (You can toggle the “Sticky” box on and off to control which posts you want to feature.)
Step Four – Attach Featured Images (optional)
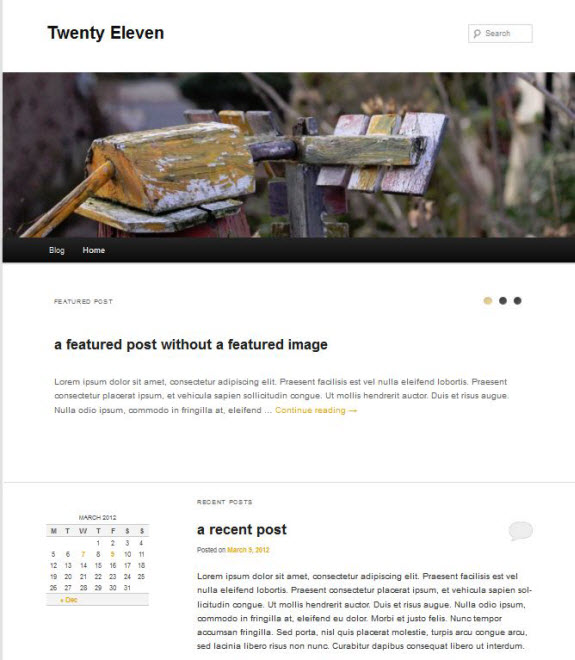
You have now created a showcase, and if you just want you featured posts to appear as simple text, your job is done:
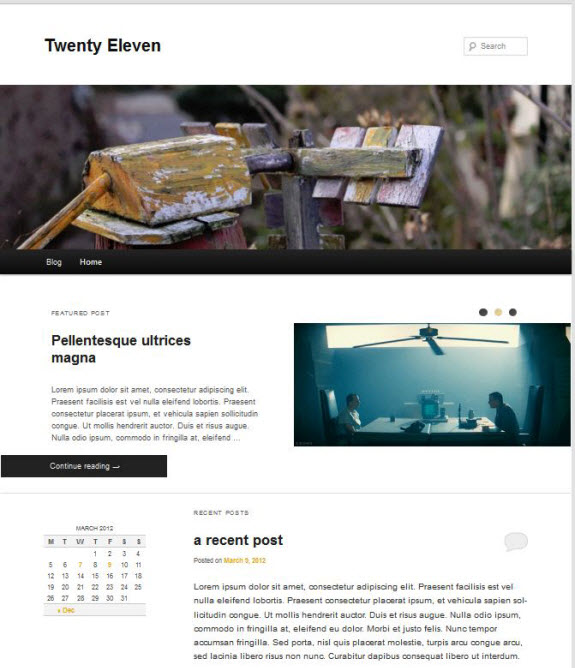
But if you attach a featured image to one of your featured posts, Twenty Eleven will dramatically change the way you showcase appears. You have two options: (1) have one large image (1000 x 288 or bigger) in the showcase, over-layed with the title of the post; or (2) a portion of text and a smaller image, flushed to the right. Both are clickable and will take the reader to the post page.
Screenshot of option (large featured post):
Screenshot of option two (smaller feature post – text and image):
So now the Home page has (from top to bottom) a Title, a header image, and a showcase that displays three featured posts, each differently. Below all this is a section for “Recent Posts” and a showcase sidebar, that you may configure in the Appearance>>Widgets section. It is called the “Showcase sidebar” and is only displayed on the showcase page.